
一个由纯css构建的动态404页面,页面是一个奶牛从左侧走向右侧,然后掉进坑里,随即左侧显示404文字提示。下载图片展示


一个由纯css构建的动态404页面,页面是一个奶牛从左侧走向右侧,然后掉进坑里,随即左侧显示404文字提示。下载图片展示

在HTML中解决锚点定位被顶部固定导航栏遮挡的问题,可以通过以下多种方法实现。以下是综合各技术方案的总结和推荐:一、使用 padding + 负margin 调整布局(推荐)原理:通过为目标元素设置 padding-top 将其内容下移,再通过负 margin-top 抵消布局偏移,使锚点定位时实际显示位置避开顶部导航栏。实现代码:.target-element { pa...

上篇文章《使用PHP通过svg生成base64文字首字头像》讲到了如何给昵称生成首字头像,那么如何让Gravatar头像默认为字母头像呢?(为了演示方便下文中Gravatar头像地址将使用Cravatar来演示)Gravatar头像参数d一般Gravatar头像地址为https://cravatar.cn/avatar/26f91984f0b683078b491fa5f28bbc70?s=4...

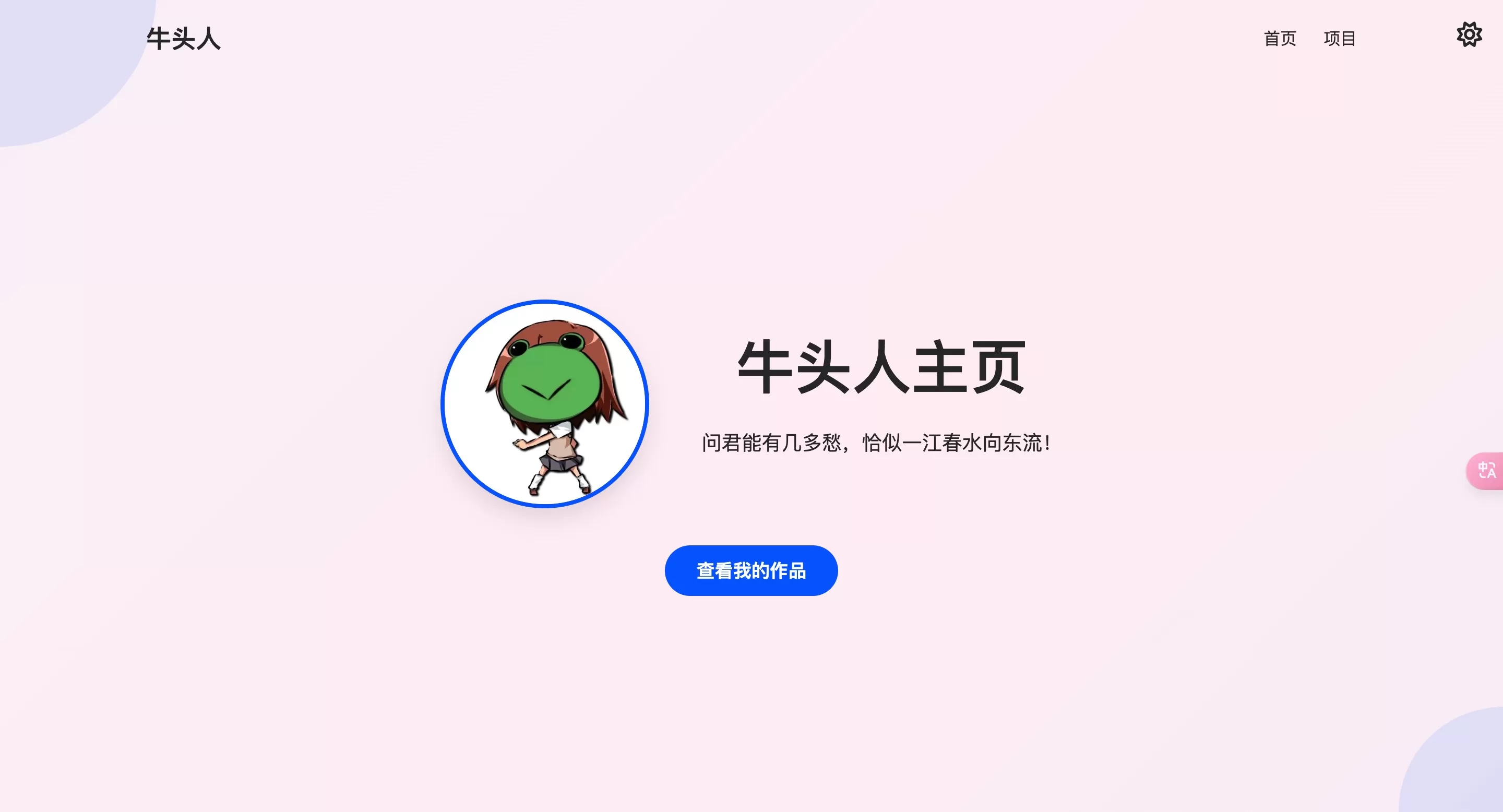
介绍一个简洁优雅的个人主页html源码,可以放头像以及个人介绍,作品列表,同时支持深色模式。下载效果图

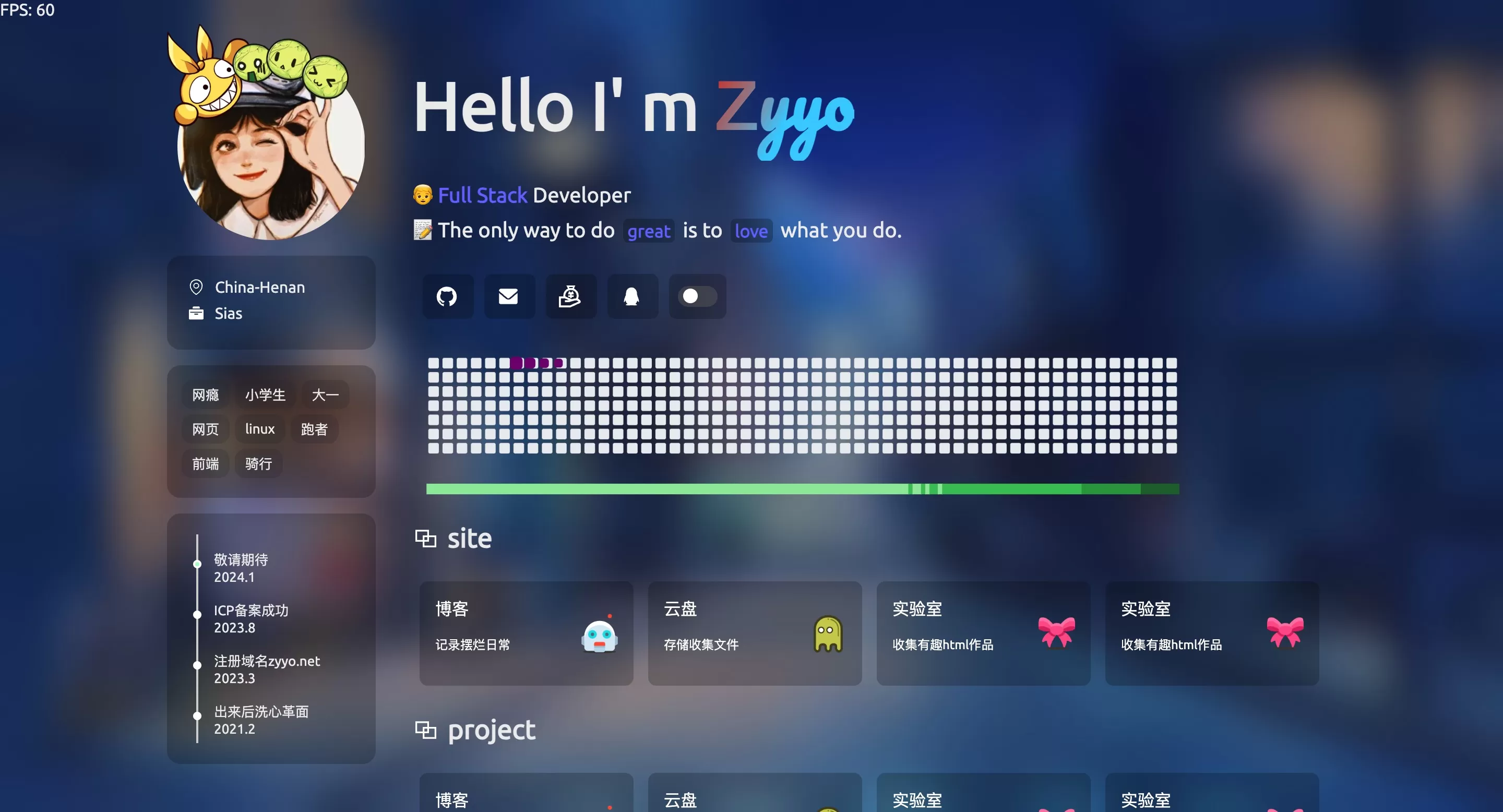
简介非常酷炫的偏深色系的个人主页,白天/黑夜模式,5套白天主题(需要修改root.css切换),支持背景整体模糊和卡片模糊,可通过 CSS 切换。使用原生 HTML、CSS、JS,未使用框架或插件。下载项目地址https://github.com/ZYYO666/homepage

通过CSS代码的灵活组合,您可以轻松地制作出精美的图形效果。本文将会指导您如何使用CSS技术实现圣诞老人的动态不倒翁效果,并给出相应代码的演示。“该CSS代码来源于“Ant Design”,不过已经是好几年前出现在“Ant Design”官网Logo旁边css将下面的css代码保存到shengdan.css。.santa-body { font-size: 80px; /* ...